
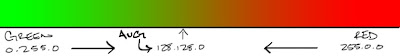
The above image shows the problem and explains it numerically. When working with RGB values Photoshop that are being mixed, it simply averages the values of each channel to calculate the mean of each value per channel. In the above example when green (0.255.0) is mixed with red (255.0.0) it results in a color in the center which is represented numerically as (128.128.0) (255+0=255/2=~128). This makes sense until you realize how additive color works in general. The lower the values, the lower the brightness of each individual channel, and the closer every channel moves towards 0 thus the closer to black it becomes. Therefore the value of 128.128.0 is actually half of the value(in tonal range) compared to it's 'parents.' If you look at 128.128.0 in HSB values, it comes out to be 60.100.50 (50 being brightness, versus its 'parents which maintained brightness at 100).
The solution to this is simple: keep your eyes open and choose your colors wisely. The example shown above is the most extreme example but these types of calculations can pop up with other colors as well. Photoshop is a great program, but remember it IS a program, and it operates on numerical values, which our eyes don't.
Another article to check out regarding this is http://ian-albert.com/graphics/desaturation.php which talks about Photoshop's miscalculation of grays in comparison to how our eyes actually would percieve them.

1 comment:
That's one of several reason to not use photoshop for illustration.
Other weakness : no blend, no non destructive rotation, no selection brushes, no paper management, highly expensive.
I recommand Paint Tool Sai. It lacks some important stuff such as rulers or typo management, but IMO it's way easier to work around that than to deal with any of the above. Plus the daily drawing / painting is way more satisfying, and that itself is a deal maker :P
Post a Comment